ブログをスケジュール通りに更新するためにTrelloを使ってみるよ
概要
最近、私生活の忙しさからか、なかなかブログが更新できません。(というより、更新するネタができながらない)
そこでいい加減ちゃんとやりたいことを管理して行こうかなと思い、その決意を込めてこれを導入しました。

Trello
Trelloはここ数年で主にIT業界などで使われるようになったプロジェクト管理ツールです。 このツールの特徴は主に以下の5つだと思います。 * 無料で使える * マウスのドラッグアンドドロップで基本操作ができるため、使い方がシンプル * 機能ごとにラベルを分けることもできる * 複数人でプロジェクトの進捗を管理できる * Eleganttを追加することで自動でガントチャートを作ってくれる
特に、5つ目の機能は、視覚的に期限がパッとわかるのはとても便利です。
では使い方を説明していきます。
簡単な使い方
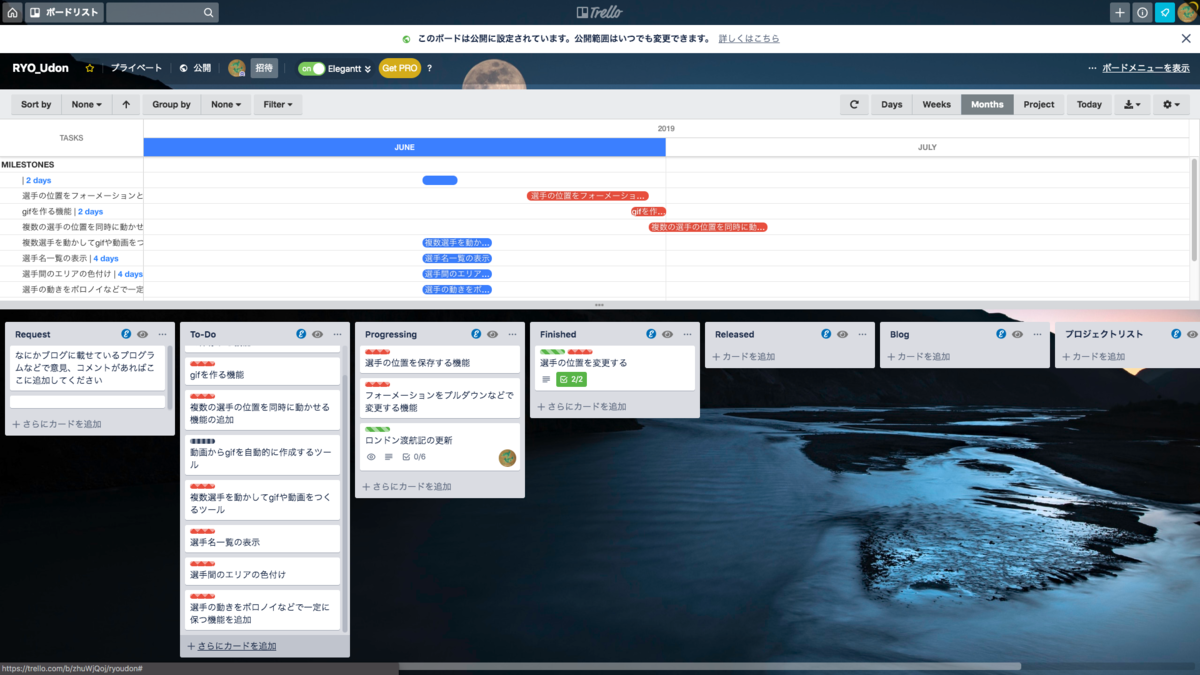
今回、私が公開したプロジェクトは以下になります。 Trello-RYO_Udon
使い方の説明といってもやることは、 * リストの作成 * カードの追加 * カードに期限を設定 * ガントチャートの生成 * カードごとに進捗に合わせ進捗状況の更新とリスト移動
です。
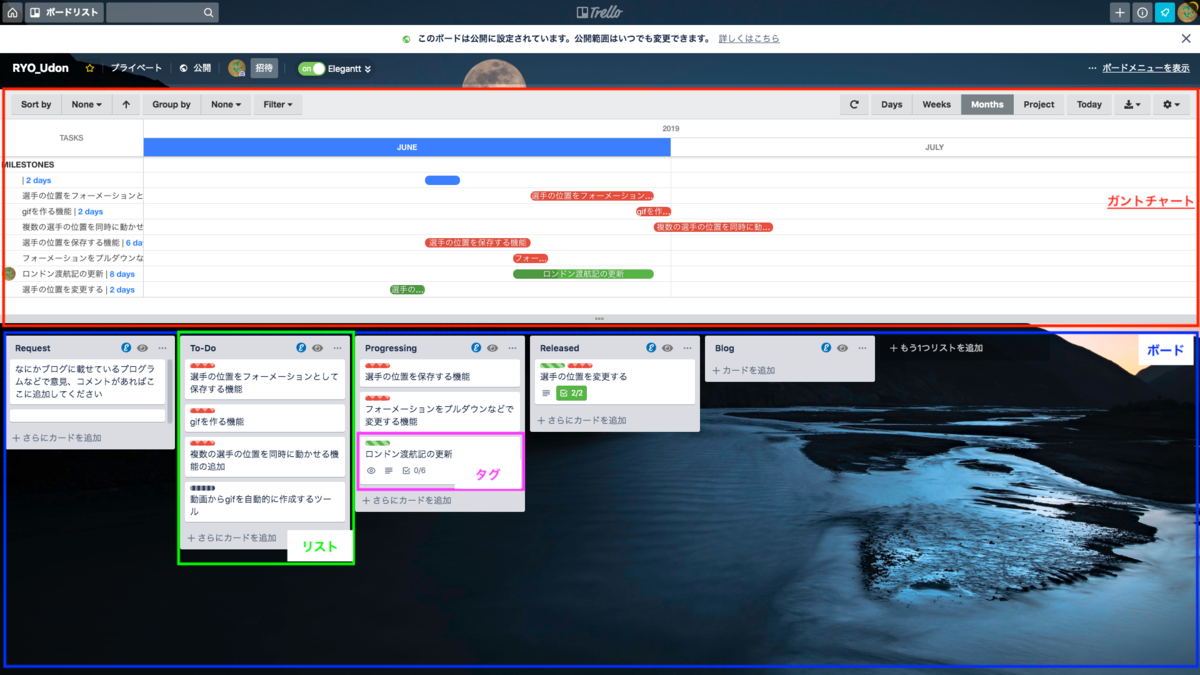
まず、それぞれのエリアの名称からです。
主にエリアは上下に大きく2つに分かれています。
上がガントチャート、下がボードと呼ばれる、やることをメモしたカードを貼り付けるエリアになります。
 ではそれぞれのエリアをどのようにして使うのかを説明したいと思います。
ではそれぞれのエリアをどのようにして使うのかを説明したいと思います。
リストの作成
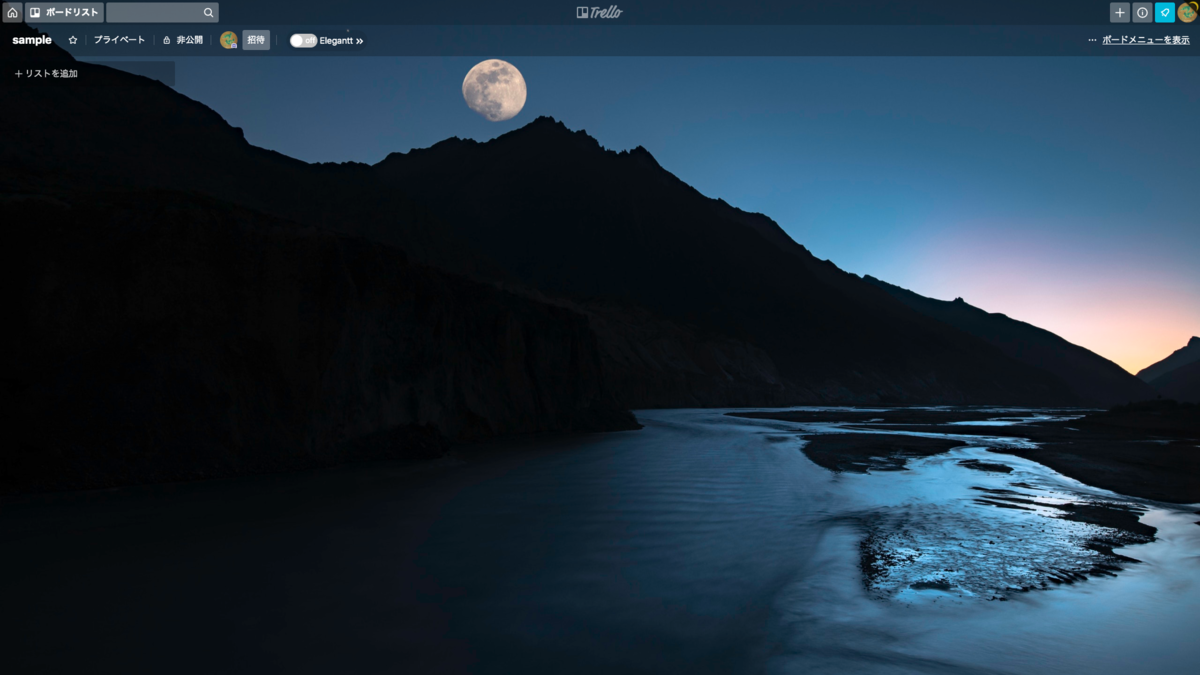
まずプロジェクトを新たに立ち上げるとこのような画面になります。

まずやることを書いたカードを貼る前に、進捗状況を把握するためのリストを作る必要があります。 イメージとしては
やることリスト一覧 ー> 今取り掛かっていること ー> 終わったこと
のようにリストを作成し、カードの進捗状況に応じて、これらのリストを行き来させて上げるという感じです。
今回はサンプルとしてこのようにリストを作りました。

最後のPending(保留)は進行中に一度入れたものを何らかの理由で一定期間、作業しない、できない状態になったカードを入れるところにしています。
リストができるとあとは今やりたいと思っていることを細かく機能ごとに分けてカードに書いてあげる作業になります。
カードの追加・設定
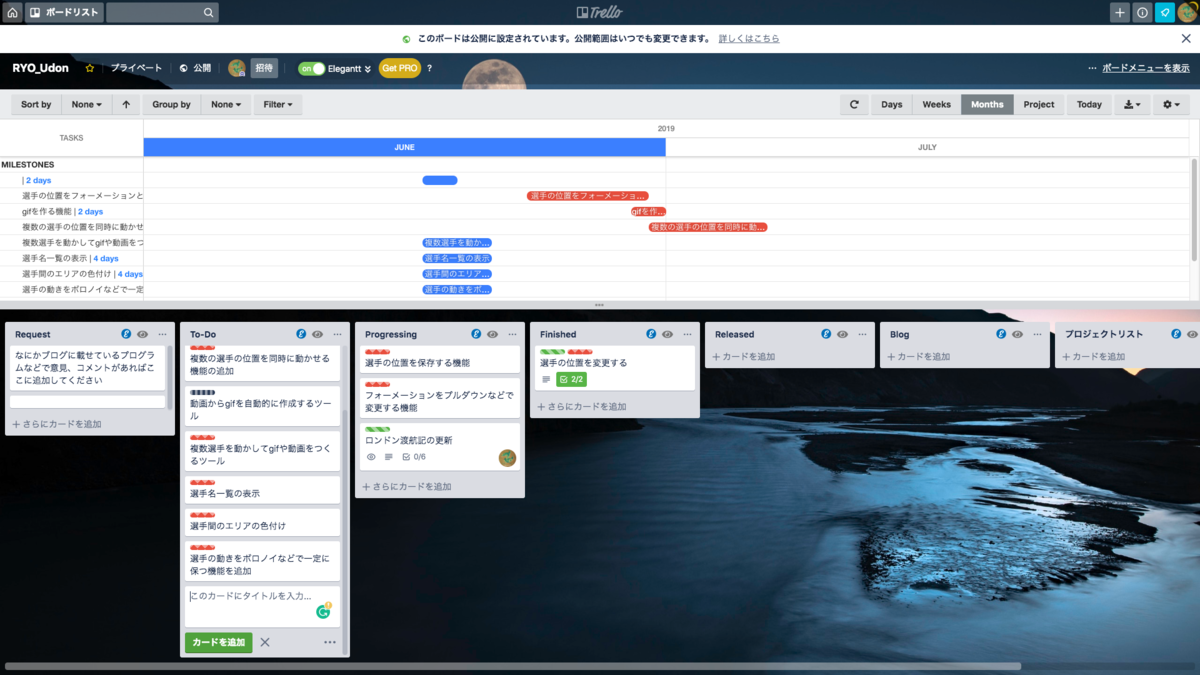
カードの追加方法は二段階に分かれています。 まず、カードを追加する際はカードの追加をクリックします。
ここではカードの名前を設定します。
今回はこの記事を書くというカードを作ってみたいと思います。
以下のような名前でカードを作成しました。
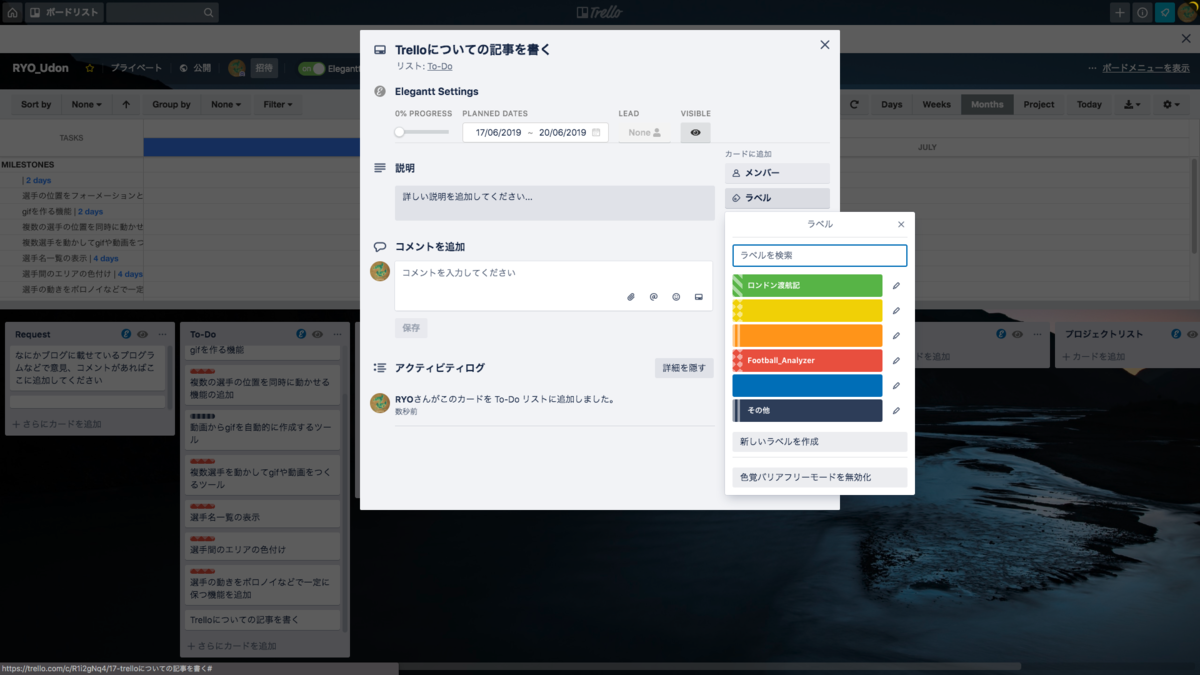
 このカードをダブルクリックすると以下のようなウィンドウがピックアップされます。
このカードをダブルクリックすると以下のようなウィンドウがピックアップされます。

次にどのプロジェクトなのか区別するためにタグをつけていきます。
タグはデフォルトで十種類ほどの色のタグが用意されており、そのタグに文字を追加することで簡単に区別やソートができるようになります。
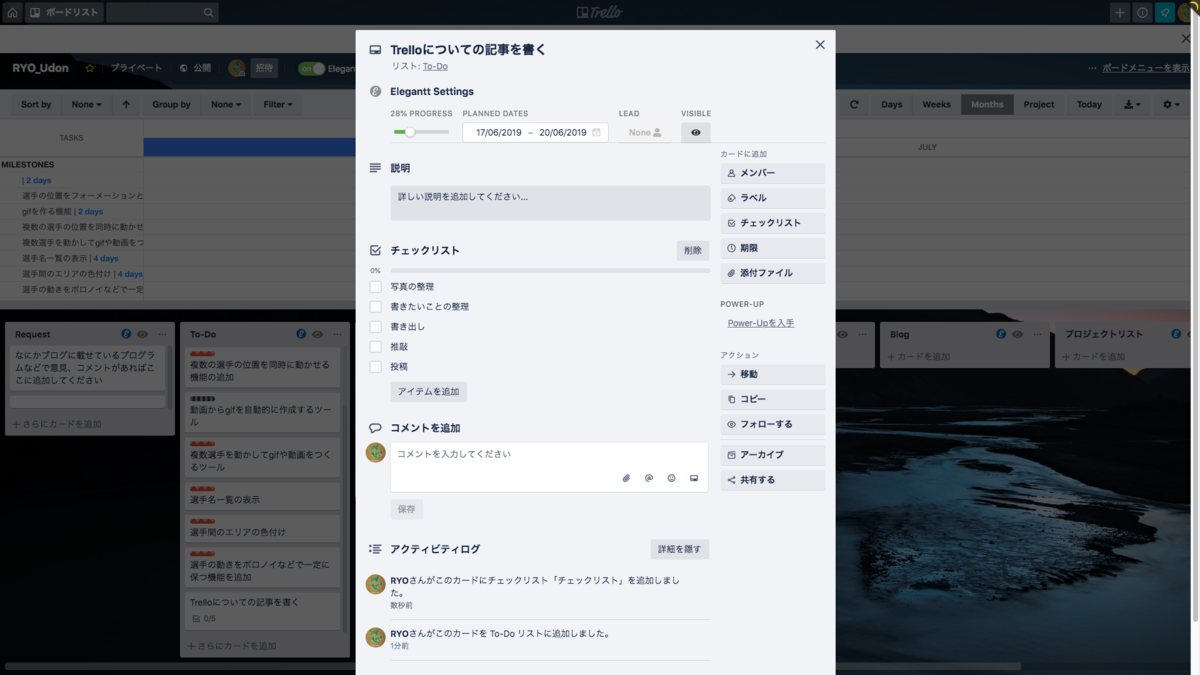
 次に必要であれば、チェックリストを追加します。
次に必要であれば、チェックリストを追加します。
今回だとブログの文章を書くために以下のようなリストを作成しました。
 ちなみにこのチェックリストはチェックを入れるとチェックリスト内の達成率を示すパーセンテージが変わっていきます。
ちなみにこのチェックリストはチェックを入れるとチェックリスト内の達成率を示すパーセンテージが変わっていきます。
ちょっと達成感がでていいですね。
次に期限についてですが、これについては普通のGoogleなどのスケジュール表と同じくカレンダーで始まりと終わりを選択するだけです。
これをするだけで、簡単にやることリストを管理することができます。
ガントチャート
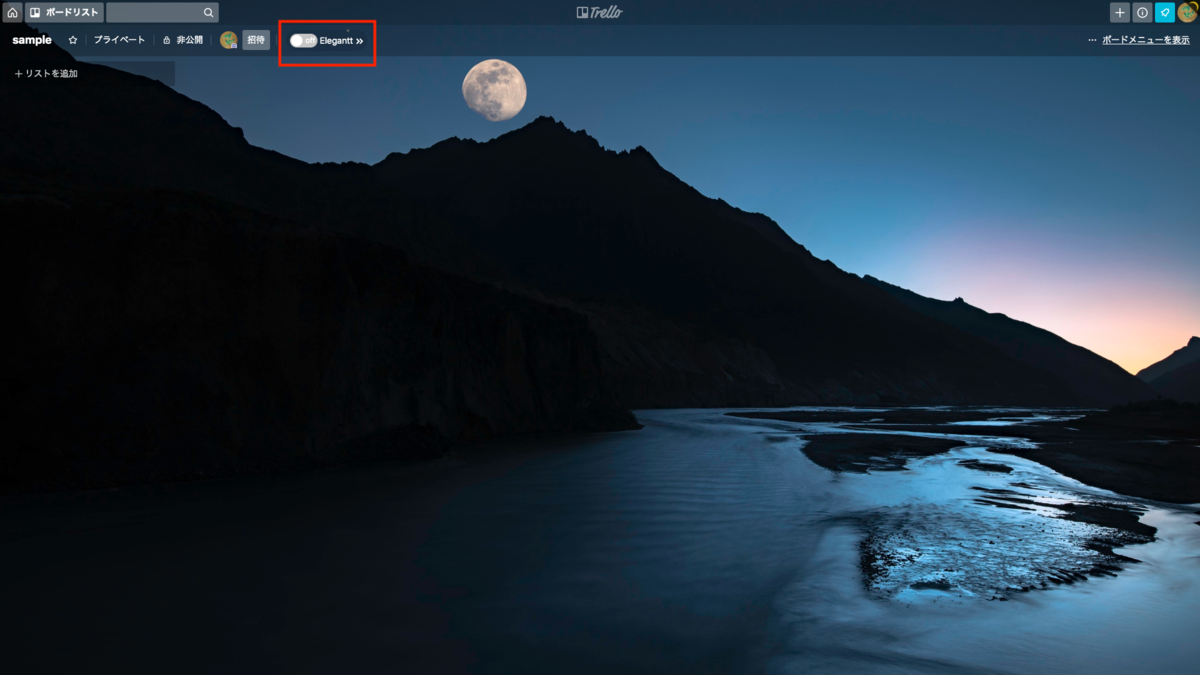
最後に視覚的にわかりやすくするガントチャートの追加方法です。
とはいっても追加方法は簡単です。
画面の上の方にある Eleganttと書かれている横をOFFからONに変更してあげるだけです。
最初は登録が必要ですが、一度登録すれば他のプロジェクトでもこの操作一つで再登録の必要もなく簡単にガントチャートを作成することができます。

最後に
とこのような感じで簡単にプロジェクトの管理ツールの紹介をしました。
これを使って、なるべくスケジュール通りに更新したいなー